3D Printing Mastery – Unleash Your Creativity
Discover the art and science of 3D printing with tips, tutorials, and innovative designs.
Color Me Confused: Choosing the Right Palette for Your Website
Unlock the secrets to a stunning website! Discover how to choose the perfect color palette for your brand and boost your impact!
The Psychology of Color: How to Choose Your Website's Palette
Understanding the psychology of color is essential for crafting a website that resonates with visitors. Colors evoke specific emotional responses, influencing how users perceive your brand and navigate your site. For example, blue typically conveys trust and reliability, making it a favored choice for financial institutions, while red can evoke excitement and urgency, often seen in clearance sales. To dive deeper into this fascinating topic, you can visit Color Psychology for insights on how various colors impact consumer behavior.
When choosing your site's color palette, consider incorporating complementary colors that work harmoniously together. This not only enhances the visual appeal but also aids in user experience. A well-thought-out color scheme can guide your visitors' attention to essential elements, such as call-to-action buttons, increasing engagement and conversion rates. For a practical guide on color theory and its application in design, check out Canva's Color Wheel. Remember, the right palette can make your website not only beautiful but also effective in achieving your business goals.

Top Color Combinations That Enhance Your Website's User Experience
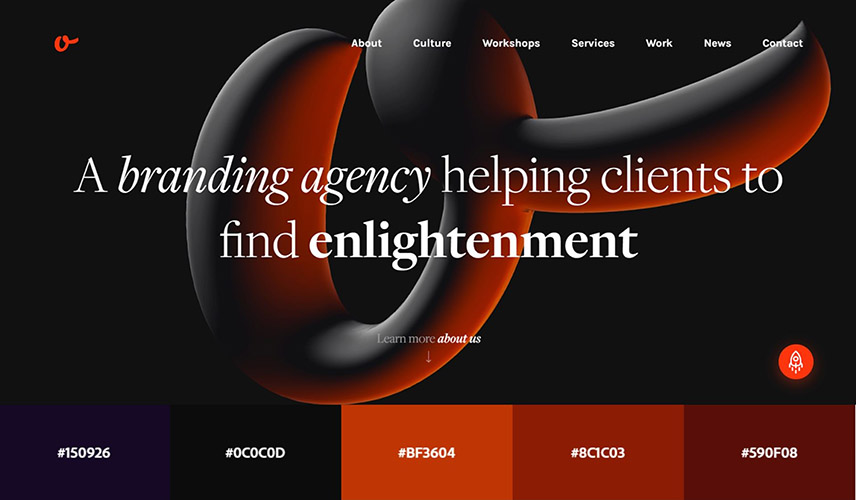
Choosing the right color combinations for your website can significantly enhance the user experience. Colors not only have an emotional impact but also influence how users perceive and interact with your site. For instance, blue and white create a clean and professional look, often used by corporate websites for a trustworthy feel. On the other hand, warm tones like orange and red are attention-grabbing, making them perfect for call-to-action buttons. A balanced palette can help achieve a cohesive design, guiding users smoothly through your content. For further insights, check out this article on web design color combinations.
Another effective approach is to use contrasting colors for important elements on your website. For example, pairing a light background with dark text enhances readability and ensures that users can easily navigate your content. Additionally, employing a monochromatic scheme—varying shades of a single color—can help maintain a consistent visual hierarchy, making it easier for users to find what they need. To explore more about color theory and its effect on web design, refer to this color wheel guide on Canva. Remember, a thoughtful color strategy can engage your audience and improve overall usability.
What Colors Work Best for Your Brand: A Guide to Website Color Palettes
Choosing the right colors for your brand is essential for creating a cohesive visual identity and enhancing user experience on your website. Colors evoke emotions and can significantly influence customer perception. For instance, color psychology suggests that blue can instill a sense of trust and professionalism, making it a popular choice for financial institutions, while vibrant colors like red can elicit feelings of excitement and urgency, commonly used in sales promotions. Therefore, understanding the message and feelings you want to convey through your color palette is crucial.
When selecting a website color palette, it's effective to use the 60-30-10 rule as a guideline. This rule states that 60% of your site's color should be a dominant hue, 30% a secondary color to support it, and 10% an accent color for highlights and calls to action. Tools like Adobe Color or Coolors can assist in exploring complementary colors that align with your brand’s personality. By strategically using color, you can create an engaging and memorable online presence that resonates with your audience.